UML: Unterschied zwischen den Versionen
Justus (Diskussion | Beiträge) |
LeonH (Diskussion | Beiträge) |
||
| (9 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{review}} | {{review}} | ||
Die Unified Modeling Language, kurz UML, ist eine von der Object Management Group (OMG) entwickelte und standardisierte Sprache für die Modellierung von Software und anderen Systemen. Sie ist grafisch angelegt und arbeitet mit verschiedensten Diagrammen und einer (bis auf wenige Ausnahmen) fest definierten Semantik. | Die Unified Modeling Language, kurz UML, ist eine von der Object Management Group (OMG) entwickelte und standardisierte Sprache für die Modellierung von Software und anderen Systemen. Sie ist grafisch angelegt und arbeitet mit verschiedensten Diagrammen und einer (bis auf wenige Ausnahmen) fest definierten Semantik. | ||
| Zeile 11: | Zeile 10: | ||
=== UML as sketch === | === UML as sketch === | ||
Hier steht der Aspekt einer gemeinsamen Sprache für die Kommunikation innerhalb des Entwicklerteams und mit den Auftraggebern im Vordergrund. Die UML Modelle werden hierbei nur so genau formuliert wie es die Kommunikation erfordert. | Hier steht der Aspekt einer gemeinsamen Sprache für die Kommunikation innerhalb des Entwicklerteams und mit den Auftraggebern im Vordergrund. Die UML Modelle werden hierbei nur so genau formuliert wie es die Kommunikation erfordert. | ||
=== UML as blueprint === | === UML as blueprint === | ||
Bei dieser Anwendung von UML werden die UML Modelle direkt als Grundlage des Entwicklungsprozesses angesehen und müssen daher ausreichend spezifiziert sein um den Entwicklern eine genaue Umsetzung zu ermöglichen. Die Struktur des Modells sollte vollständig Formal spezifiziert sein, während das Verhalten durch textuelle Annotationen beschrieben werden kann. Diese Modelle können auch als Eingabe fuer Codegeneratoren verwendet werden, der entstandene Code muss jedoch anschließend noch von Hand überarbeitet werden. | Bei dieser Anwendung von UML werden die UML Modelle direkt als Grundlage des Entwicklungsprozesses angesehen und müssen daher ausreichend spezifiziert sein um den Entwicklern eine genaue Umsetzung zu ermöglichen. Die Struktur des Modells sollte vollständig Formal spezifiziert sein, während das Verhalten durch textuelle Annotationen beschrieben werden kann. Diese Modelle können auch als Eingabe fuer Codegeneratoren verwendet werden, der entstandene Code muss jedoch anschließend noch von Hand überarbeitet werden. | ||
=== UML as programming language === | === UML as programming language === | ||
{{BA|Greitschus|"ausspezifizierte"... Gibt's das Wort überhaupt?}} | {{BA|Greitschus|"ausspezifizierte"... Gibt's das Wort überhaupt?}} | ||
Diese Nutzung erfordert | Diese Nutzung erfordert vollständig spezifizierte UML Modelle, was sowohl Struktur als auch Verhalten angeht. Bei diesem Ansatz ist es Ziel, die Modelle ausführbar zu machen und somit als Eingabe für Codegeneratoren zu benutzen, die dann wiederum vollständige Programme generieren. | ||
== Das Klassendiagramm == | == Das Klassendiagramm == | ||
Das Klassendiagramm ist eine Darstellung der Modellstruktur auf grafischer Ebene mit den von UML zur Verfügung gestellten Mitteln. Formell gesehen ist ein Klassendiagramm eine Mischung aus einem gerichteten und ungerichteten Graphen, deren Knoten Klassen und deren Kanten Beziehungen zwischen diesen Klassen beschreiben. | Das Klassendiagramm ist eine Darstellung der Modellstruktur auf grafischer Ebene mit den von UML zur Verfügung gestellten Mitteln. Formell gesehen ist ein Klassendiagramm eine Mischung aus einem gerichteten und ungerichteten Graphen, deren Knoten Klassen und deren Kanten Beziehungen zwischen diesen Klassen beschreiben. | ||
| Zeile 22: | Zeile 24: | ||
==== Syntax der Klassen ==== | ==== Syntax der Klassen ==== | ||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline annd uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph KlasseUnbestimmt { | digraph KlasseUnbestimmt { | ||
fontname = "Bitstream Vera Sans" | fontname = "Bitstream Vera Sans" | ||
fontsize = 8 | fontsize = 8 | ||
node [ | node [ | ||
| Zeile 42: | Zeile 47: | ||
] | ] | ||
} | } | ||
</graphviz> | </graphviz>--> | ||
[[File:KlasseUnbestimmt.svg|200px|Unbestimmte Klasse]] | |||
==== Beispielklasse ==== | ==== Beispielklasse ==== | ||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline and uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph KlasseBestimmt { | digraph KlasseBestimmt { | ||
| Zeile 60: | Zeile 70: | ||
] | ] | ||
AutoKlasse [ | AutoKlasse [ | ||
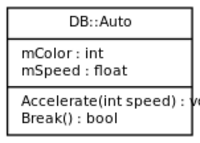
label = "{DB::Auto| | label = "{DB::Auto| mColor : int\lmSpeed : float\l| Accelerate(int speed) : void\lBreak() : bool\l}" | ||
] | ] | ||
} | } | ||
</graphviz> | </graphviz> | ||
==== | --> | ||
Bei abstrakten Klassen wird der Klassenname einfach | [[File:KlasseBestimmt.svg|200px|bestimmte Klasse]] | ||
==== Vererbung ==== | |||
Bei abstrakten Klassen wird der Klassenname einfach ''kursiv'' geschrieben. | |||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline and uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph | digraph Vererbung{ | ||
node [ | node [ | ||
fontsize = 8 | fontsize = 8 | ||
shape = " | shape = "none" | ||
] | ] | ||
| Zeile 78: | Zeile 94: | ||
] | ] | ||
AutoKlasse [ | AutoKlasse [ | ||
fontname = "Bitstream Vera | fontname = "Bitstream Vera Sans" | ||
label = " | label = <<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" PORT="tab"> | ||
<TR><TD ALIGN="center" WIDTH="30"><I>Car</I></TD></TR> | |||
<TR><TD ></TD></TR> | |||
<TR><TD ></TD></TR> | |||
</TABLE>> | |||
] | ] | ||
FordKlasse [ | FordKlasse [ | ||
fontname = "Bitstream Vera Sans" | fontname = "Bitstream Vera Sans" | ||
label = " | label = <<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" PORT="tab"> | ||
<TR><TD ALIGN="center" WIDTH="30">Ford</TD></TR> | |||
<TR><TD ></TD></TR> | |||
<TR><TD ></TD></TR> | |||
</TABLE>> | |||
] | ] | ||
BMWKlasse [ | BMWKlasse [ | ||
fontname = "Bitstream Vera Sans" | fontname = "Bitstream Vera Sans" | ||
label = " | label = <<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" PORT="tab"> | ||
<TR><TD ALIGN="center" WIDTH="30">BMW</TD></TR> | |||
<TR><TD ></TD></TR> | |||
<TR><TD ></TD></TR> | |||
</TABLE>> | |||
] | ] | ||
edge [ | edge [ | ||
| Zeile 94: | Zeile 122: | ||
] | ] | ||
FordKlasse -> AutoKlasse | FordKlasse:tab -> AutoKlasse:tab | ||
BMWKlasse -> AutoKlasse | BMWKlasse:tab -> AutoKlasse:tab | ||
} | } | ||
</graphviz> | </graphviz> | ||
--> | |||
[[File:Vererbung.svg|200px|Vererbung und abstrakte Klasse]] | |||
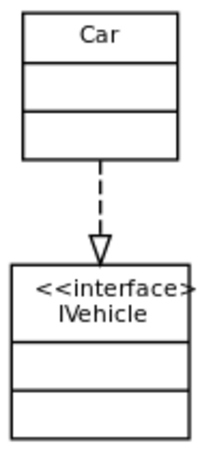
==== Schnittstellen ==== | ==== Schnittstellen ==== | ||
Schnittstellen (Interfaces) können folgendermaßen dargestellt werden: | Schnittstellen (Interfaces) können folgendermaßen dargestellt werden: | ||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline and uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph InterfaceDiagramm | digraph InterfaceDiagramm | ||
| Zeile 114: | Zeile 147: | ||
fontsize = 8 | fontsize = 8 | ||
] | ] | ||
IVehicle [ | |||
label = "{\<\<interface\>\>\ | label = "{\<\<interface\>\>\lIVehicle| \l| \l}" | ||
] | ] | ||
CarClass [ | |||
label = "{ | label = "{Car| \l| \l}" | ||
] | ] | ||
edge [ | edge [ | ||
| Zeile 128: | Zeile 161: | ||
] | ] | ||
CarClass -> IVehicle | |||
} | } | ||
</graphviz> | </graphviz> | ||
--> | |||
In diesem Fall würde die | [[File:Interface.svg|200px|Interface]] | ||
In diesem Fall würde die <code>Car</code> Klasse also das Interface <code>IVehicle</code> implementieren. | |||
==== Attribute ==== | ==== Attribute ==== | ||
| Zeile 154: | Zeile 188: | ||
Die Generalisierung stellt die klassiche Vererbungsrelation zwischen zwei Klassen her. Es handelt sich hierbei um eine "is a" Beziehung, wie es sie auch bei semantischen Netzwerken gibt. Eine Generalisierung gebraucht man immer dann, wenn man von einer generelleren Klasse eine speziellere ableiten möchte. Diese speziellere Klasse erbt dann alle Merkmale (Attribute & Operationen) der Superklasse. Im folgenden Beispiel ist also '''Animal''' die Superklasse von '''Horse''' und '''Cat'''. | Die Generalisierung stellt die klassiche Vererbungsrelation zwischen zwei Klassen her. Es handelt sich hierbei um eine "is a" Beziehung, wie es sie auch bei semantischen Netzwerken gibt. Eine Generalisierung gebraucht man immer dann, wenn man von einer generelleren Klasse eine speziellere ableiten möchte. Diese speziellere Klasse erbt dann alle Merkmale (Attribute & Operationen) der Superklasse. Im folgenden Beispiel ist also '''Animal''' die Superklasse von '''Horse''' und '''Cat'''. | ||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline and uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph Vererbung { | digraph Vererbung { | ||
| Zeile 190: | Zeile 227: | ||
} | } | ||
</graphviz> | </graphviz> | ||
--> | |||
[[File:Vererbung-2.svg|200px|Vererbung]] | |||
==== Assoziation ==== | ==== Assoziation ==== | ||
| Zeile 195: | Zeile 234: | ||
Assoziationen modellieren Beziehungen zwischen zwei oder mehr Klassen und können mit Multiplizitäten am jeweiligen Ende der Assoziation versehen werden um klarzumachen, wieviele Objekte in Relation zu den anderen Objekten stehen. Im folgenden Beispiel sagen die Multiplizitäten, dass jedem '''Fahrer''' beliebig viele '''Autos''' zugeordnet sein können, mindestens jedoch eines und ausserdem, dass jedes '''Auto''' entweder keinen oder genau einen '''Fahrer''' hat. | Assoziationen modellieren Beziehungen zwischen zwei oder mehr Klassen und können mit Multiplizitäten am jeweiligen Ende der Assoziation versehen werden um klarzumachen, wieviele Objekte in Relation zu den anderen Objekten stehen. Im folgenden Beispiel sagen die Multiplizitäten, dass jedem '''Fahrer''' beliebig viele '''Autos''' zugeordnet sein können, mindestens jedoch eines und ausserdem, dass jedes '''Auto''' entweder keinen oder genau einen '''Fahrer''' hat. | ||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline and uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph Association { | digraph Association { | ||
| Zeile 224: | Zeile 266: | ||
} | } | ||
</graphviz> | </graphviz> | ||
--> | |||
[[File:Assoc.svg|200px|Assoziationen]] | |||
{{BA|Greitschus|"Im Regelfall werden diese Beziehungen durch Felder in den Klassen realisiert, bei "0..1" hat man genau diesen Fall, ein Feld kann entweder einen Wert haben oder nicht." Der Satz ergibt für mich grammatikalisch keinen Sinn. Vielleicht entweder in zwei bis drei Sätze aufteilen, oder komplett umschreiben, oder?}} | {{BA|Greitschus|"Im Regelfall werden diese Beziehungen durch Felder in den Klassen realisiert, bei "0..1" hat man genau diesen Fall, ein Feld kann entweder einen Wert haben oder nicht." Der Satz ergibt für mich grammatikalisch keinen Sinn. Vielleicht entweder in zwei bis drei Sätze aufteilen, oder komplett umschreiben, oder?}} | ||
| Zeile 233: | Zeile 277: | ||
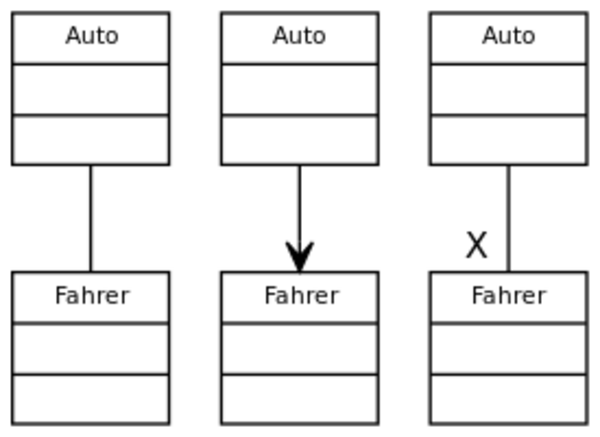
UML erlaubt wiederum eine grafische Repräsentation dieses Konzepts. Die jeweiligen Enden einer '''Assoziation''' können mit Symbolen versehen werden, die Aussagen über die '''Navigierbarkeit''' der Klassen machen: | UML erlaubt wiederum eine grafische Repräsentation dieses Konzepts. Die jeweiligen Enden einer '''Assoziation''' können mit Symbolen versehen werden, die Aussagen über die '''Navigierbarkeit''' der Klassen machen: | ||
<!-- | |||
The graphviz plugin has issues, so we just keep the code here for reference. | |||
I just generated the classes with https://dreampuf.github.io/GraphvizOnline and uploaded the .svg | |||
<graphviz> | <graphviz> | ||
digraph Navigation { | digraph Navigation { | ||
| Zeile 286: | Zeile 333: | ||
} | } | ||
</graphviz> | </graphviz> | ||
--> | |||
[[File:Nav.svg|600px|Navigierbarkeit]] | |||
Von | Von links nach rechts haben wir im obigen Beispiel folgende drei Fälle: | ||
# Keine Aussage über die Navigierbarkeit | # Keine Aussage über die Navigierbarkeit | ||
# Navigieren vom Auto zum Fahrer möglich | # Navigieren vom Auto zum Fahrer möglich | ||
| Zeile 294: | Zeile 343: | ||
== UML in Visual Studio == | == UML in Visual Studio == | ||
{{BA|Greitschus|Screenshots hier dazu? Ich meine, es gibt (oder gab) zu diesem Punkt auch mal einen Artikel von Justus. Vielleicht kann man den dann hier verlinken.}} | {{BA|Greitschus|Screenshots hier dazu? Ich meine, es gibt (oder gab) zu diesem Punkt auch mal einen Artikel von Justus. Vielleicht kann man den dann hier verlinken.}} | ||
{{BA|Justus|mal eingefügt...}} | |||
Je nach Version des Visual Studios kann man dort bequem auf mehr oder weniger Funktionen zur Modellierung mit UML zurückgreifen. Das Visual Studio kann z.B. auf Knopfdruck komplette Klassendiagramme von geladenen Projekten erstellen und teilweise Änderungen an Code und Modell synchronisieren. Es ist z.B. möglich, im Diagramm Klassen zu erstellen und sich leere Klassenquellcodes generieren zu lassen. Anders herum erscheinen neu geschriebene Klassen auch direkt im Diagramm. Für die Anforderungen des Softwarepraktikums ist diese Funktionalität vollständig ausreichend. | Je nach Version des Visual Studios kann man dort bequem auf mehr oder weniger Funktionen zur Modellierung mit UML zurückgreifen. Das Visual Studio kann z.B. auf Knopfdruck komplette Klassendiagramme von geladenen Projekten erstellen und teilweise Änderungen an Code und Modell synchronisieren. Es ist z.B. möglich, im Diagramm Klassen zu erstellen und sich leere Klassenquellcodes generieren zu lassen. Anders herum erscheinen neu geschriebene Klassen auch direkt im Diagramm. Für die Anforderungen des Softwarepraktikums ist diese Funktionalität vollständig ausreichend. | ||
Wie das funktioniert ist in Artikel [[Visual Studio Tutorial - Klassendiagramme]] beschrieben. | Wie das funktioniert ist in Artikel [[VisualStudioTutorial/Klassendiagramme|Visual Studio Tutorial - Klassendiagramme]] beschrieben. | ||
== Links == | == Links == | ||
Aktuelle Version vom 12. Oktober 2020, 11:26 Uhr
Die Unified Modeling Language, kurz UML, ist eine von der Object Management Group (OMG) entwickelte und standardisierte Sprache für die Modellierung von Software und anderen Systemen. Sie ist grafisch angelegt und arbeitet mit verschiedensten Diagrammen und einer (bis auf wenige Ausnahmen) fest definierten Semantik.
Sinn und Zweck
Der Entwicklungsprozess besteht aus vielen Schritten zwischen denen immer wieder sichergestellt werden muss, dass das produzierte Modell auch tatsächlich der Spezifikation entspricht. UML stellt dabei eine Brücke zwischen der Spezifikation auf der einen Seite und dem Code auf der anderen Seite dar. Es wird eine gemeinsame Kommunikationsplattform geschaffen auf deren Basis dann Entscheidungen bezüglich der Architektur getroffen werden können.
Für das Software Praktikum ist in erster Linie einmal das Klassendiagramm als Hauptstrukturgeber von Interesse. Am Klassendiagramm kann die Architektur leichter erörtert werden und es wird sowohl für die Tutoren als auch für die Studenten mehr Übersicht geschaffen. Man hat sozusagen "etwas in der Hand" über das gesprochen werden kann und Fortschritte können auf diese Art kontinuierlich sichtbar gemacht werden. Es wird dafür kein vollständig ausformuliertes Diagramm erwartet, auf Funktions- und Feldbeschreibungen kann in den meisten Faellen z.B. verzichtet werden. Die Klassenstrukturen und Navigationsmöglichkeiten innerhalb derselben sollten allerdings schon deutlich gemacht werden.
Sichtweisen
UML as sketch
Hier steht der Aspekt einer gemeinsamen Sprache für die Kommunikation innerhalb des Entwicklerteams und mit den Auftraggebern im Vordergrund. Die UML Modelle werden hierbei nur so genau formuliert wie es die Kommunikation erfordert.
UML as blueprint
Bei dieser Anwendung von UML werden die UML Modelle direkt als Grundlage des Entwicklungsprozesses angesehen und müssen daher ausreichend spezifiziert sein um den Entwicklern eine genaue Umsetzung zu ermöglichen. Die Struktur des Modells sollte vollständig Formal spezifiziert sein, während das Verhalten durch textuelle Annotationen beschrieben werden kann. Diese Modelle können auch als Eingabe fuer Codegeneratoren verwendet werden, der entstandene Code muss jedoch anschließend noch von Hand überarbeitet werden.
UML as programming language
Diese Nutzung erfordert vollständig spezifizierte UML Modelle, was sowohl Struktur als auch Verhalten angeht. Bei diesem Ansatz ist es Ziel, die Modelle ausführbar zu machen und somit als Eingabe für Codegeneratoren zu benutzen, die dann wiederum vollständige Programme generieren.
Das Klassendiagramm
Das Klassendiagramm ist eine Darstellung der Modellstruktur auf grafischer Ebene mit den von UML zur Verfügung gestellten Mitteln. Formell gesehen ist ein Klassendiagramm eine Mischung aus einem gerichteten und ungerichteten Graphen, deren Knoten Klassen und deren Kanten Beziehungen zwischen diesen Klassen beschreiben.
Die Klassen
Syntax der Klassen
Beispielklasse
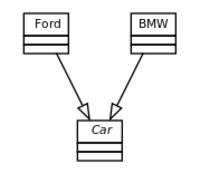
Vererbung
Bei abstrakten Klassen wird der Klassenname einfach kursiv geschrieben.
Schnittstellen
Schnittstellen (Interfaces) können folgendermaßen dargestellt werden:
 In diesem Fall würde die
In diesem Fall würde die Car Klasse also das Interface IVehicle implementieren.
Attribute
Attribute sind Felder in den Klassen, die (i.d.R.) sowohl gelesen als auch geschrieben werden können.
Syntax für Attribute:
{Sichtbarkeit} Attributname : Typ
Operationen
Operationen sind als die Methoden einer Klasse zu verstehen und sind ausführbar.
Syntax für Operationen:
{Sichtbarkeit} Operationsname (Parameterliste) : Rückgabetyp
Die Beziehungen
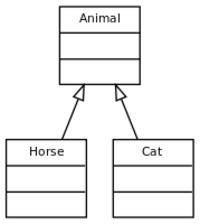
Generalisierung
Die Generalisierung stellt die klassiche Vererbungsrelation zwischen zwei Klassen her. Es handelt sich hierbei um eine "is a" Beziehung, wie es sie auch bei semantischen Netzwerken gibt. Eine Generalisierung gebraucht man immer dann, wenn man von einer generelleren Klasse eine speziellere ableiten möchte. Diese speziellere Klasse erbt dann alle Merkmale (Attribute & Operationen) der Superklasse. Im folgenden Beispiel ist also Animal die Superklasse von Horse und Cat.
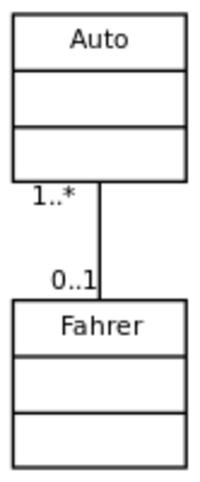
Assoziation
Assoziationen modellieren Beziehungen zwischen zwei oder mehr Klassen und können mit Multiplizitäten am jeweiligen Ende der Assoziation versehen werden um klarzumachen, wieviele Objekte in Relation zu den anderen Objekten stehen. Im folgenden Beispiel sagen die Multiplizitäten, dass jedem Fahrer beliebig viele Autos zugeordnet sein können, mindestens jedoch eines und ausserdem, dass jedes Auto entweder keinen oder genau einen Fahrer hat.
Für die einfache Umsetzung in Konzepte von Objektorientierten Programmiersprachen empfiehlt es sich, nur auf die standard Multiplizitäten "0..1" und "0..*" zurückzugreifen. Im Regelfall werden diese Beziehungen durch Felder in den Klassen realisiert, bei "0..1" hat man genau diesen Fall, ein Feld kann entweder einen Wert haben oder nicht. Der andere Fall, "0..*", kann mit Collections abgedeckt werden, also z.B. Listen oder anderen flexiblen Datenstrukturen, die dann als Feldtyp verwendet werden.
Navigierbarkeit
Navigierbarkeit ist ein wichtiges Konzept der Objektorientierten Programmierung. Hierbei geht es um die Frage, welche Klassen von einer anderen Klasse aus erreichbar sind. D.h. dass eine Klasse A von der aus zu einer Klasse B navigiert werden können soll entsprechende Vorkehrungen treffen muss, um dies möglich zu machen. Ein einfacher Weg besteht darin, eine entsprechende Referenz auf die Klasse B in der Klasse A abzulegen, in der Praxis meist ein Feld vom Typ B in der Klasse A. UML erlaubt wiederum eine grafische Repräsentation dieses Konzepts. Die jeweiligen Enden einer Assoziation können mit Symbolen versehen werden, die Aussagen über die Navigierbarkeit der Klassen machen:
Von links nach rechts haben wir im obigen Beispiel folgende drei Fälle:
- Keine Aussage über die Navigierbarkeit
- Navigieren vom Auto zum Fahrer möglich
- Navigieren vom Auto zum Fahrer nicht möglich
UML in Visual Studio
Je nach Version des Visual Studios kann man dort bequem auf mehr oder weniger Funktionen zur Modellierung mit UML zurückgreifen. Das Visual Studio kann z.B. auf Knopfdruck komplette Klassendiagramme von geladenen Projekten erstellen und teilweise Änderungen an Code und Modell synchronisieren. Es ist z.B. möglich, im Diagramm Klassen zu erstellen und sich leere Klassenquellcodes generieren zu lassen. Anders herum erscheinen neu geschriebene Klassen auch direkt im Diagramm. Für die Anforderungen des Softwarepraktikums ist diese Funktionalität vollständig ausreichend.
Wie das funktioniert ist in Artikel Visual Studio Tutorial - Klassendiagramme beschrieben.
Links
Bücher
- Heide Balzert: "Lehrbuch der Objektmodellierung – Analyse und Entwurf mit der UML 2" Elsevier Spektrum Akademischer Verlag, 2005, ISBN 3-8274-1162-9
- Heide Balzert: "UML 2 in 5 Tagen: Der schnelle Einstieg in die Objektorientierung" W3l Gmbh Verlag, 2008, ISBN 3868340025